1. forEach() 方法
forEach() 方法用于遍历数组的每个元素,对每个元素执行 function 函数。对于空数组是不会执行回调函数的。不改变原数组。
语法
array.forEach(callbackFn(currentValue, index, arr))
| 回调函数参数 | 描述 |
| currentValue | 必需。当前元素 |
| index | 可选。当前元素的索引值。 |
| arr | 当前元素所属的数组对象。 |
返回值:没有返回值,本质上等同于 for 循环。
let arr1 = ['Google', 'Baidu', 'Jindong', 'Wangyi','Taobao'];
//回调函数
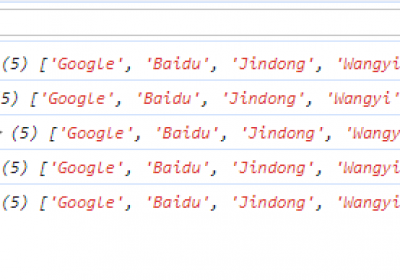
arr1.forEach(function(value,index,arr) {
console.log(value,index,arr);
});
//箭头函数
arr1.forEach((value,index,arr) => {
console.log(value,index,arr);
});
遍历对象数组:
let arr2 = [
{ name: 'Google', label: '谷歌' },
{ name: 'Baidu', label: '百度' },
{ name: 'Jindong', label: '京东' },
{ name: 'Wangyi', label: '网易' },
{ name: 'Taobao', label: '淘宝' }
];
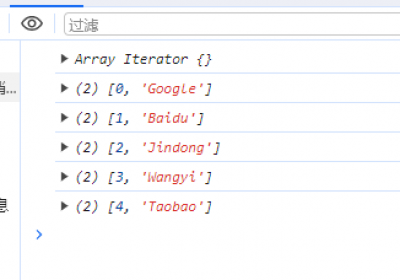
arr2.forEach(function(item,index) {
console.log(item,index);
});
2. filter() 方法
filter() 方法用于过滤数组中的元素,会创建一个新的数组,并在新数组中返回符合指定过滤条件的所有元素。不会对空数组进行检测。不会改变原始数组。
语法
array.filter(function(currentValue,index,arr))
返回值:返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组。
例如:返回数组中年龄大于18的元素
let arr = [
{ name: '张三', age: 20 },
{ name: '李四', age: 18 },
{ name: '王五', age: 22 },
{ name: '赵六', age: 15 }
];
//回调函数
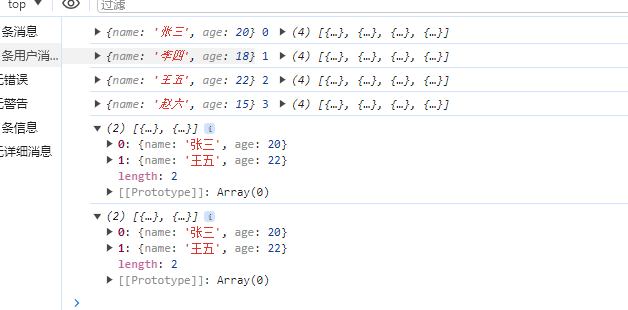
let newArr = arr.filter(function(item,index,arr) {
console.log(item,index,arr)
return item.age > 18;
})
//箭头函数
let newArr2 = arr.filter((item,index) => {
return item.age > 18;
})
console.log(newArr)
console.log(newArr2)
3. map() 方法
map() 方法通过指定函数处理数组的每个元素,并返回处理后的数组。不会对空数组进行检测,不会改变原始数组。
语法
array.map(function(currentValue,index,arr))
返回值:返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
例如:将数组中的每一项乘以2返回
let arr = [10, 20, 30, 40, 50];
//回调函数
let newArr = arr.map(function(value,index,arr) {
return value * 2;
})
//箭头函数
let newArr2 = arr.map((value,index) => {
return value * 2;
})
console.log(newArr)
//结果:[20, 40, 60, 80, 100]
console.log(newArr2)
//结果:[20, 40, 60, 80, 100]将对象数组中的每一项年龄乘以2返回:
let arr = [
{ name: '张三', age: 20 },
{ name: '李四', age: 18 },
{ name: '王五', age: 22 },
{ name: '赵六', age: 15 }
];
let newArr = arr.map(function(item) {
item.age = item.age * 2;
return item;
})
console.log(newArr)
4. every() 方法
every() 方法用于检测数组中每个元素是否都符合条件。不会对空数组进行检测,不会改变原始数组。如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。如果所有元素都满足条件,则返回 true。
语法
array.every(function(currentValue,index,arr))
返回值:布尔值。如果所有元素都通过检测返回 true,否则返回 false。
例如:检查数组中年龄是否都大于18
let arr = [
{ name: '张三', age: 20 },
{ name: '李四', age: 18 },
{ name: '王五', age: 22 },
{ name: '赵六', age: 15 }
];
let pass = arr.every(function(item,index) {
return item.age > 18;
})
//箭头函数
//let pass = arr.every((item,index) => {
// return item.age > 18;
//})
console.log(pass)
//结果:false5. some() 方法
some() 方法用于检测数组元素中是否有元素符合指定条件。不会对空数组进行检测,不会改变原始数组。如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。如果没有满足条件的元素,则返回false。
语法
array.some(function(currentValue,index,arr))
返回值:布尔值。如果数组中有元素满足条件返回 true,否则返回 false。
例如:检查数组中是否有年龄大于18的
let arr = [
{ name: '张三', age: 20 },
{ name: '李四', age: 18 },
{ name: '王五', age: 22 },
{ name: '赵六', age: 15 }
];
let pass = arr.some(function(item,index) {
return item.age > 18;
})
//箭头函数
//let pass = arr.some((item,index) => {
// return item.age > 18;
//})
console.log(pass)
//结果:true6. sort() 方法
sort() 方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。这种方法会改变原始数组。
注意:
- 当数字是按字母顺序排列时"40"将排在"5"前面。
- 使用数字排序,你必须通过一个函数作为参数来调用。函数指定数字是按照升序还是降序排列。
语法
array.sort(sortfunction)
返回值:对数组的引用。数组在原数组上进行排序。
例如:
//默认排序(升序)-数字
let arr1 = [10, 30, 40, 20, 50];
arr1.sort();
console.log(arr1)
//结果:[10, 20, 30, 40, 50]
//默认排序-字符串
let arr2 = ['Google', 'Baidu', 'Jindong', 'Wangyi','Taobao'];
arr2.sort(); //字母升序
//结果:['Baidu', 'Google', 'Jindong', 'Taobao', 'Wangyi']
arr2.reverse() //字母降序
console.log(arr2)
//结果:['Wangyi', 'Taobao', 'Jindong', 'Google', 'Baidu']
//指定函数-数字升序
arr1.sort(function(a, b) {
return a - b;
});
console.log(arr1)
//结果:[10, 20, 30, 40, 50]
//指定函数-数字降序
arr1.sort(function(a, b) {
return b - a;
});
console.log(arr1)
//结果:[50, 40, 30, 20, 10]7.includes() 方法
includes() 方法用于判断一个数组是否包含一个指定的值。如果是返回 true,否则false。
语法
arr.includes(searchElement)
arr.includes(searchElement, fromIndex)
| 参数 | 描述 |
| searchElement | 必须。需要查找的元素值。 |
| fromIndex | 可选。从该索引处开始查找 searchElement。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0。 |
返回值:布尔值。如果找到指定值返回 true,否则返回 false。
例如:
let arr1 = [10, 30, 40, 20, 50];
//查找数组中是否有30
let re = arr1.includes(30)
console.log(re)
//结果:true
//如果从索引为2处查找
let re = arr1.includes(30, 2)
console.log(re)
//结果:false
//如果fromIndex 大于等于数组长度 ,则返回 false 。该数组不会被搜索
arr1.includes(30, 5)
arr1.includes(30, 10)
//结果:false8. indexOf() 方法
indexOf() 方法用于查找数组中的元素,并返回它所在的位置。该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)
- 如果找到一个元素,则返回元素第一次出现的位置。开始位置的索引为 0。
- 如果在数组中没找到指定元素则返回 -1。
语法
array.indexOf(item,start)
| 参数 | 描述 |
| item | 必须。查找的元素。 |
| start | 可选的整数参数。规定在数组中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。 |
返回值:元素在数组中的位置,如果没有搜索到则返回 -1。
例如:
let arr1 = [10, 40, 30, 40, 20, 50];
//查询40位置
let index = arr1.indexOf(40)
console.log(index)
//结果:1
//查询60位置
let index1 = arr1.indexOf(60)
console.log(index1)
//未找到,结果:-19. lastIndexOf() 方法
lastIndexOf() 方法用于查找数组中的元素,并返回它最后出现的位置。该方法将从尾到头地检索数组中指定元素 item。开始检索的位置在数组的 start 处或数组的结尾(没有指定 start 参数时)。
- 。如果找到一个元素,则返回元素从尾向前检索第一个次出现在数组的位置。数组的索引开始位置是从 0 开始的。
- 如果在数组中没找到指定元素则返回 -1。
语法
array.lastIndexOf(item,start)
| 参数 | 描述 |
| item | 必需。规定需检索的字符串值。 |
| start | 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。 |
返回值:返回的是出现的最后一个查询到的元素的位置。
例如:
let arr1 = [10, 40, 30, 40, 20, 50];
//查询40位置
let index = arr1.lastIndexOf(40)
console.log(index)
//结果:3
//查询60位置
let index1 = arr1.lastIndexOf(60)
console.log(index1)
//未找到,结果:-110. isArray() 方法
isArray() 方法用于判断对象是否为数组。如果对象是数组返回 true,否则返回 false。
语法
Array.isArray(obj)
例如:
let arr1 = [10, 30, 40, 20, 50];
let re = Array.isArray(arr1)
console.log(re)
//结果:true