1. entries() 方法
entries() 方法返回一个数组的迭代对象,该对象包含数组的键值对 (key/value)。迭代对象中数组的索引值作为 key, 数组元素作为 value。可以借助for …of…遍历。
语法
array.entries()
例如:
let arr = ['Google', 'Baidu', 'Jindong', 'Wangyi','Taobao'];
let newArr = arr.entries();
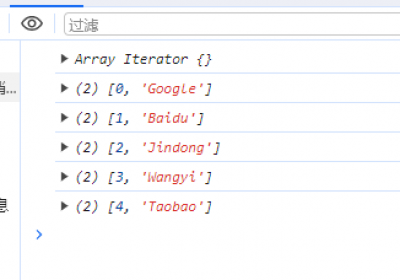
console.log(newArr)
//for...of...遍历
for(obj of newArr) {
console.log(obj)
}
2. keys() 方法
keys() 方法用于从数组创建一个包含数组键的可迭代对象。如果对象是数组返回 true,否则返回 false。
语法
array.keys()
例如:
let arr = ['Google', 'Baidu', 'Jindong', 'Wangyi','Taobao'];
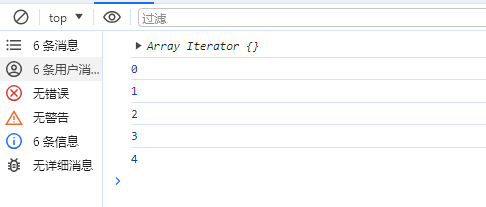
let newArr = arr.keys();
console.log(newArr)
//for...of...遍历
for(obj of newArr) {
console.log(obj)
}
3. from() 方法
from() 方法用于通过拥有 length 属性的对象或可迭代的对象来返回一个数组。如果对象是数组返回 true,否则返回 false。
语法
Array.from(object, mapFunction, thisValue)
| 参数 | 描述 |
| object | 必需,要转换为数组的对象。 |
| mapFunction | 可选,数组中每个元素要调用的函数。 |
| thisValue | 可选,映射函数(mapFunction)中的 this 对象。 |
返回值:数组对象。
例如:将上面 entries() 方法和 keys() 方法创建的可迭代对象转为数组。
let arr = ['Google', 'Baidu', 'Jindong', 'Wangyi','Taobao'];
let keysArr = Array.from(arr.entries());
let keysArr2 = Array.from(arr.keys());
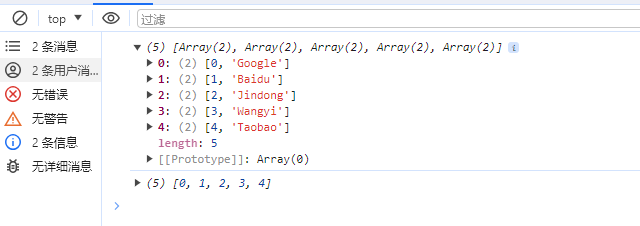
console.log(keysArr);
console.log(keysArr2);
4. reduce() 方法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。对于空数组是不会执行回调函数的
语法
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
| 参数 | 描述 |
| function(total,currentValue, index,arr) | 必需。用于执行每个数组元素的函数。 |
| initialValue | 可选。传递给函数的初始值 |
| 函数参数 | 描述 |
| total | 必需。初始值, 或者计算结束后的返回值。 |
| currentValue | 必需。当前元素 |
| currentIndex | 可选。当前元素的索引 |
| arr | 可选。当前元素所属的数组对象。 |
返回值:返回计算结果。
例如:计算数组中元素的总和。
let numbers = [10, 40, 30, 40, 20, 50];
//回调函数
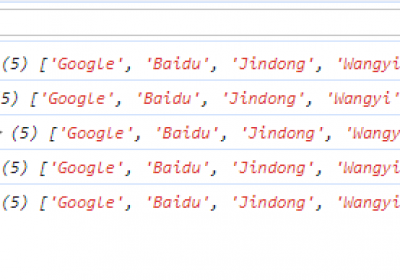
function sum(total, currentValue, currentIndex, arr) {
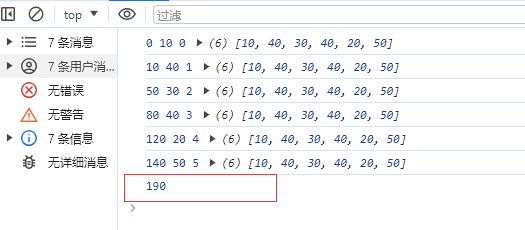
console.log(total, currentValue, currentIndex, arr);
return total + currentValue;
}
//计算结果
let result = numbers.reduce(sum, 0)
console.log(result);
5. reduceRight() 方法
reduceRight() 方法和 reduce() 功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
let numbers = [10, 40, 30, 40, 20, 50];
//回调函数
function sum(total, currentValue, currentIndex, arr) {
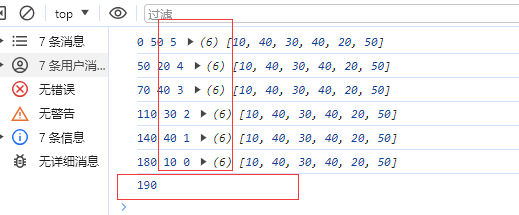
console.log(total, currentValue, currentIndex, arr);
return total + currentValue;
}
//计算结果
let result = numbers.reduceRight(sum, 0)
console.log(result);
7. find() 方法
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。对于空数组,函数是不会执行的。并没有改变数组的原始值。find() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 undefined
语法
array.find(function(currentValue, index, arr))
| 回调参数 | 描述 |
| currentValue | 必需。当前元素 |
| index | 可选。当前元素的索引值 |
| arr | 可选。当前元素所属的数组对象 |
返回值:返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined。
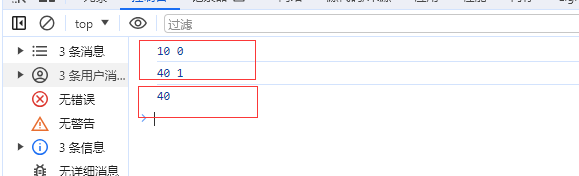
例如:找到数组中第一个大于30的元素。
let numbers = [10, 40, 30, 40, 20, 50];
let result = numbers.find((value,index) => {
console.log(value,index)
return value > 30;
});
console.log(result);
8. findIndex() 方法
findIndex() 方法返回符合测试条件(函数)的数组第一个元素位置。对于空数组,函数是不会执行的,并没有改变数组的原始值。findIndex() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 -1
语法
array.findIndex(function(currentValue, index, arr))
返回值:返回符合测试条件的第一个数组元素索引,如果没有符合条件的则返回 -1。
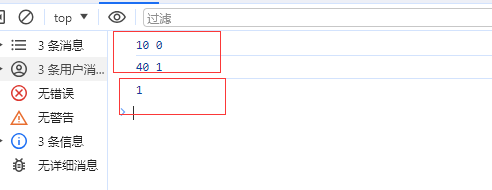
例如:
let numbers = [10, 40, 30, 40, 20, 50];
let result = numbers.findIndex((value,index) => {
console.log(value,index)
return value > 30;
});
console.log(result);
9. valueOf() 方法
valueOf() 方法返回 Array 对象的原始值。不会改变原数组。valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
语法
array.valueOf()
例如:
let numbers = [10, 40, 30, 40, 20, 50];
console.log(numbers.valueOf())
//结果:[10, 40, 30, 40, 20, 50]
console.log(numbers.valueOf() === numbers)
//结果:truenumbers.valueOf()与numbers返回值是一样的。
10. fill() 方法
fill() 方法用于将一个固定值替换数组的元素。( IE 11 及更早版本不支持 fill() 方法。)
语法
array.fill(value, start, end)
| 参数 | 描述 |
| value | 必需。填充的值。 |
| start | 可选。开始填充位置。 |
| end | 可选。停止填充位置 (默认为 array.length) |
例如:填充数组索引为2~4的元素为100
let numbers = [10, 40, 30, 40, 20, 50];
numbers.fill(100,2,4)
console.log(numbers)
//结果:[10, 40, 100, 100, 20, 50]11. copyWithin() 方法
copyWithin() 方法用于从数组的指定位置拷贝元素到数组的另一个指定位置中。
语法
array.copyWithin(target, start, end)
| 参数 | 描述 |
| target | 必需。复制到指定目标索引位置。 |
| start | 可选。元素复制的起始位置。 |
| end | 可选。停止复制的索引位置 (默认为 array.length)。如果为负值,表示倒数。 |
例如:复制数组索引为0~3(不包括3)的元素到索引为2 的位置上。
let numbers = [10, 40, 30, 40, 20, 50];
numbers.copyWithin(2,0,3)
console.log(numbers)
//结果:[10, 40, 10, 40, 30, 50]12. Array.of() 方法
Array.of() 方法用于将一组值转换为数组,不考虑参数的数量或类型。
语法
Array.of(element0)
Array.of(element0, element1)
Array.of(element0, element1, /* … ,*/ elementN)
例如:
console.log(Array.of(10, 40, 30, 40, 20, 50))
console.log(Array.of('Google', 'Baidu', 'Jindong', 'Wangyi','Taobao'))
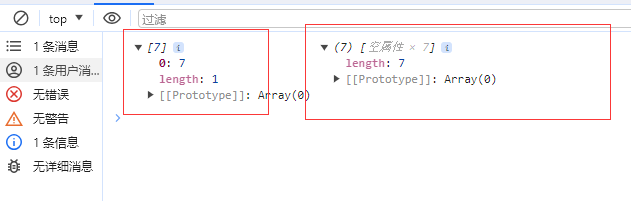
Array.of() 和 Array() 构造函数之间的区别在于对单个参数的处理:Array.of(7) 创建一个具有单个元素 7 的数组,而 Array(7) 创建一个 length 为 7 的空数组。
let arr = Array.of(7)
let arr2 = new Array(7)
console.log(arr,arr2)