一. 使用babel-loader
1. 为什么需要babel-loader
前面我们使用less-loader编译过less文件,应用xml-loader编译过xml文件,那js文件需要编译吗?
调整hello-world.js文件:
function getString() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Hello World!!!");
}, 2000)
})
}
async function helloWorld() {
let string = await getString()
console.log(string);
}
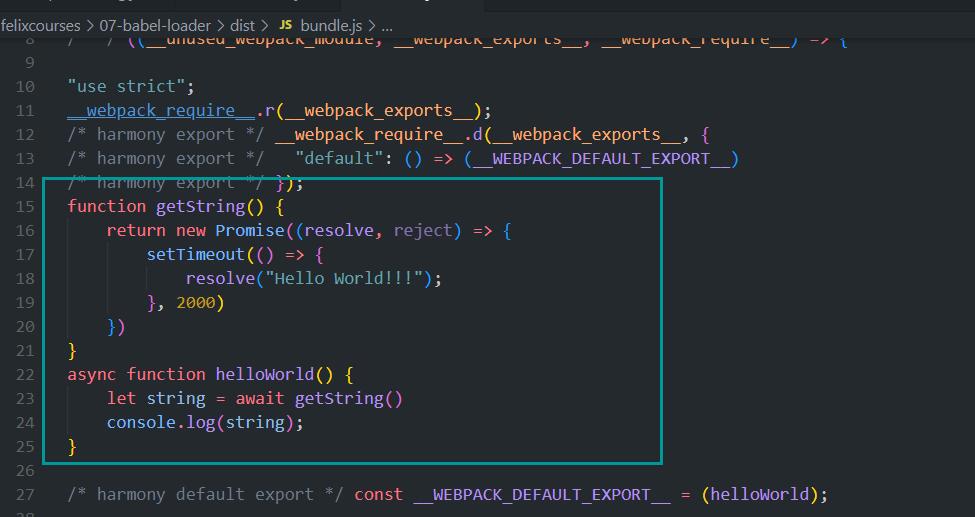
export default helloWorld;执行npx webpack命令编译正常;启动服务在浏览器查看,两秒后打印了 Hello World!!!,说明代码能够正常运行。但是查看打包后的js,发现这个js中的代码并没有帮我们做转化,里面的一些ES6的代码会原封不动的帮我们打包到里面:

那么为什么浏览器能够运行呢?因为当前的浏览器是支持ES6代码的,那么如果浏览器不支持ES6的代码该怎么做?我们得将ES6转换为ES5。
2. 使用babel-loader
babel-loader能帮助我们将ES6转换为低版本的浏览器能识别的ES代码。
1)安装相关包
- babel-loader:在webpack里应用babel解析ES6的桥梁
- @babel/core:babel核心模块
- @babel/preset-env:babel预设,一组babel插件集合
$ npm install babel-loader @babel/core @babel/preset-env -D2)在webpack.config.js里面配置
module.exports = {
... ...
//资源模块配置
module: {
// 规则配置,数组里面配置多个对象去加载不同类型的资源文件
rules: [
... ...
{
test: /\.js$/,
exclude: /node_modules/, //排除node_modules下的js
use: {
loader: 'babel-loader',
options: { //参数配置
presets: ['@babel/preset-env'] //预设
}
}
}
],
},
... ...
};3)执行npx webpack命令,编译成功;启动服务在浏览器查看:点击app.html,若页面正常显示,说明配置成功;若报regeneratorRuntime is not defined则说babel的配有问题。
3. regeneratorRuntime插件
regeneratorRuntime是webpack打包生成的全局辅助函数,由babel生成,用于兼容async/await语法。
1)安装相关包
- @babel/runtime 这个包中包含了regeneratorRuntime运行时需要的
- @babel/plugin-transform-runtime 这个插件会在需要regeneratorRuntime的地方自动require导包
$ npm install @babel/runtime -D
$ npm install @babel/plugin-transform-runtime2)在webpack.config.js中配置插件
module.exports = {
... ...
//资源模块配置
module: {
// 规则配置,数组里面配置多个对象去加载不同类型的资源文件
rules: [
... ...
{
test: /\.js$/,
exclude: /node_modules/, //排除node_modules下的js
use: {
loader: 'babel-loader',
options: { //参数配置
presets: ['@babel/preset-env'], //预设
plugins: [
[
'@babel/plugin-transform-runtime'
]
]
}
}
}
],
},
... ...
};再次运行查看,结果正常显示。